Структура представления HTML документа
Структура HTML документа представляется в виде дерева, где каждый тег является узлом. Исходя из структуры между элементами (тегами) устанавливается отношение предок/потомок. Теги контейнеры (родитель или предок) могут содержать в себе другие теги (потомки). Потомки наследуют свойства предка. Свойства установленные для потомка перекрывают свойства предка. Соседние потомки одного предка являются сестринскими (термин используется для таблице стилей).
Рассмотрим более детально структуру на примере простого документа.
HTML документ:
<body>
<H1 align="center" font-size="9pt">Заголовок</H1>
<P>Первая строка.</P>
<P>Вторая строка.</P>
<P>Строка с вложением <B>(вложенный тег)<B> тега.</P>
<P>Строка с двойным вложением <B>(вложенный тег первого уровня <I>(вложенный тег второго уровня)</I></B>) тега.</P>
</body>
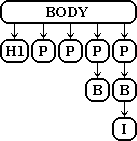
Упрощенную структуру документа можно представить в виде вложенного списка (номер показывает уровень вложенности) или графически.
|
1 <body>
2 <H1>Заголовок</H1>
атрибуты тега <H1>
3 атрибут align
3 атрибут font-size
2 <P>Первая строка.</P>
2 <P>Строка с вложением <*> тега.</P>
3 <B>(вложенный тег)<B>
2 <P>Строка с двойным вложением <*>) тега.</P>
3 <B>(вложенный тег первого уровня <*></B>
4 <I>(вложенный тег второго уровня)</I>
|

|
В данном случае тег BODY имеет самый старший (первый) уровень, в нем находятся все элементы документа. Все теги абзацев дочерние по отношению к тегу body и являются сестринскими по отношению друг к другу. Атрибуты тега тоже вложены в тег и являются дочерними (тег H1). С помощью скриптов можно получить доступ к атрибутам в процессе работы с документом. Порядок размещения атрибутов и вложенных тегов определяется браузером и могут отличаться.
Реальные документы имеют более разветвленную структуру, но взаимосвязи элементов остается такими же.
|